我們先從React開始,創建一個React的專案,我們將使用Vite工具來建立React專案。
打開VSCode,按下「開啟資料夾」選擇一個資料夾儲存React專案。
接著,在最上方的功能表列,找到「終端機」→「新增終端」。
在下面的終端機輸入
npm create vite@latest react-frontend-project
來建立React專案。
下面做些專案的設定,用方向鍵選擇後按Enter確定。
等待一下,專案就能建立了。
Bun是一個比npm更快的套件管理工具,我們就不用在安裝套件和專案啟動時等很久了。
安裝Bun,在終端機輸入
npm install -g bun
我們在終端機中,進入專案資料夾,並安裝使用到的套件
bun i
需要等待,完成後就能啟動專案了。
bun run dev
在終端機可以看到http://localhost:5173/,按下Ctrl後點擊終端機中的這段藍色文字。

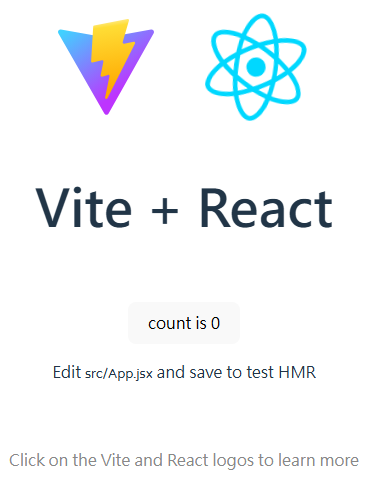
在瀏覽器開啟網頁,能夠看到Vite + React就代表前面的設定沒有嚴重的錯誤,按下Ctrl + C 結束專案。

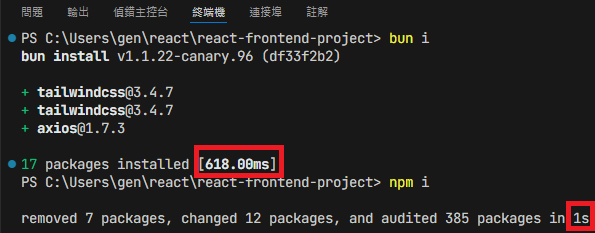
我們來看看Bun和npm的差別
bun i
npm i
這兩段指令,bun消耗618ms,npm消耗1s=1000ms,bun比npm快很多。

Tailwind CSS有許多已經設定好的CSS組合,我們將會使用它來減少開發時間。
在終端機輸入以下指令,安裝Tailwind CSS
bun install -D tailwindcss postcss autoprefixer
bunx tailwindcss init -p
點擊左上角的文件按鈕,開啟VSCode的檔案總管,打開react-frontend-project資料夾,找到tailwind.config.js點擊,修改它的內容。
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
在react-frontend-project/src下,找到index.css,將原本的內容全部刪除,替換成這些。
@tailwind base;
@tailwind components;
@tailwind utilities;
打開App.jsx,刪除原先的內容,複製貼上這些程式碼。
import React from "react";
function App() {
return (
<>
<h1 className="text-3xl font-bold underline text-sky-500">Hello world!</h1>
</>
);
}
export default App;
啟動專案
bun run dev
就能看到藍色的Hello world。

如果沒有使用Tailwind CSS,我們要實現同樣的內容,就要這樣寫程式碼。
import React from "react";
function App() {
return (
<>
<h1 style={{ fontSize: "1.875rem", lineHeight: "2.25rem", fontWeight: 700, textDecorationLine: "underline", color: "rgb(14 165 233)" }}>
Hello world!
</h1>
</>
);
}
export default App;
不僅要打更多字,而且也比較難理解,看到rgb(14 165 233)很難理解是什麼顏色,text-sky-500至少可以知道它是天藍色。
新增src/components/navbar/Navbar.jsx,從https://tailwindui.com/components/application-ui/navigation/navbars取得導航列的程式碼。
import { Disclosure, DisclosureButton, DisclosurePanel, Menu, MenuButton, MenuItem, MenuItems } from '@headlessui/react'
import { Bars3Icon, BellIcon, XMarkIcon } from '@heroicons/react/24/outline'
const navigation = [
{ name: 'Dashboard', href: '#', current: true },
{ name: 'Team', href: '#', current: false },
{ name: 'Projects', href: '#', current: false },
{ name: 'Calendar', href: '#', current: false },
]
function classNames(...classes) {
return classes.filter(Boolean).join(' ')
}
export default function Navbar() {
return (
<Disclosure as="nav" className="bg-gray-800">
<div className="mx-auto max-w-7xl px-2 sm:px-6 lg:px-8">
<div className="relative flex h-16 items-center justify-between">
<div className="absolute inset-y-0 left-0 flex items-center sm:hidden">
{/* Mobile menu button*/}
<DisclosureButton className="group relative inline-flex items-center justify-center rounded-md p-2 text-gray-400 hover:bg-gray-700 hover:text-white focus:outline-none focus:ring-2 focus:ring-inset focus:ring-white">
<span className="absolute -inset-0.5" />
<span className="sr-only">Open main menu</span>
<Bars3Icon aria-hidden="true" className="block h-6 w-6 group-data-[open]:hidden" />
<XMarkIcon aria-hidden="true" className="hidden h-6 w-6 group-data-[open]:block" />
</DisclosureButton>
</div>
<div className="flex flex-1 items-center justify-center sm:items-stretch sm:justify-start">
<div className="flex flex-shrink-0 items-center">
<img
alt="Your Company"
src="https://tailwindui.com/img/logos/mark.svg?color=indigo&shade=500"
className="h-8 w-auto"
/>
</div>
<div className="hidden sm:ml-6 sm:block">
<div className="flex space-x-4">
{navigation.map((item) => (
<a
key={item.name}
href={item.href}
aria-current={item.current ? 'page' : undefined}
className={classNames(
item.current ? 'bg-gray-900 text-white' : 'text-gray-300 hover:bg-gray-700 hover:text-white',
'rounded-md px-3 py-2 text-sm font-medium',
)}
>
{item.name}
</a>
))}
</div>
</div>
</div>
<div className="absolute inset-y-0 right-0 flex items-center pr-2 sm:static sm:inset-auto sm:ml-6 sm:pr-0">
<button
type="button"
className="relative rounded-full bg-gray-800 p-1 text-gray-400 hover:text-white focus:outline-none focus:ring-2 focus:ring-white focus:ring-offset-2 focus:ring-offset-gray-800"
>
<span className="absolute -inset-1.5" />
<span className="sr-only">View notifications</span>
<BellIcon aria-hidden="true" className="h-6 w-6" />
</button>
{/* Profile dropdown */}
<Menu as="div" className="relative ml-3">
<div>
<MenuButton className="relative flex rounded-full bg-gray-800 text-sm focus:outline-none focus:ring-2 focus:ring-white focus:ring-offset-2 focus:ring-offset-gray-800">
<span className="absolute -inset-1.5" />
<span className="sr-only">Open user menu</span>
<img
alt=""
src="https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80"
className="h-8 w-8 rounded-full"
/>
</MenuButton>
</div>
<MenuItems
transition
className="absolute right-0 z-10 mt-2 w-48 origin-top-right rounded-md bg-white py-1 shadow-lg ring-1 ring-black ring-opacity-5 transition focus:outline-none data-[closed]:scale-95 data-[closed]:transform data-[closed]:opacity-0 data-[enter]:duration-100 data-[leave]:duration-75 data-[enter]:ease-out data-[leave]:ease-in"
>
<MenuItem>
<a href="#" className="block px-4 py-2 text-sm text-gray-700 data-[focus]:bg-gray-100">
Your Profile
</a>
</MenuItem>
<MenuItem>
<a href="#" className="block px-4 py-2 text-sm text-gray-700 data-[focus]:bg-gray-100">
Settings
</a>
</MenuItem>
<MenuItem>
<a href="#" className="block px-4 py-2 text-sm text-gray-700 data-[focus]:bg-gray-100">
Sign out
</a>
</MenuItem>
</MenuItems>
</Menu>
</div>
</div>
</div>
<DisclosurePanel className="sm:hidden">
<div className="space-y-1 px-2 pb-3 pt-2">
{navigation.map((item) => (
<DisclosureButton
key={item.name}
as="a"
href={item.href}
aria-current={item.current ? 'page' : undefined}
className={classNames(
item.current ? 'bg-gray-900 text-white' : 'text-gray-300 hover:bg-gray-700 hover:text-white',
'block rounded-md px-3 py-2 text-base font-medium',
)}
>
{item.name}
</DisclosureButton>
))}
</div>
</DisclosurePanel>
</Disclosure>
)
}
安裝使用到的套件
bun install @headlessui/react @heroicons/react
修改App.jsx,顯示Navbar。
import React from "react";
import Navbar from "./components/navbar/Navbar";
function App() {
return (
<>
<Navbar />
</>
);
}
export default App;
啟動專案,看導航列顯示在網頁上。

我們刪除不需要的部分,修改導航列的內容。
import {
Disclosure,
DisclosureButton,
DisclosurePanel,
} from "@headlessui/react";
import { Bars3Icon, XMarkIcon } from "@heroicons/react/24/outline";
const navigation = [
{ name: "Home", href: "#", current: false },
{ name: "Add Todo", href: "#", current: false },
];
function classNames(...classes) {
return classes.filter(Boolean).join(" ");
}
export default function Navbar() {
return (
<Disclosure as="nav" className="bg-gray-800">
<div className="mx-auto max-w-7xl px-2 sm:px-6 lg:px-8">
<div className="relative flex h-16 items-center justify-between">
<div className="absolute inset-y-0 left-0 flex items-center sm:hidden">
{/* Mobile menu button*/}
<DisclosureButton className="group relative inline-flex items-center justify-center rounded-md p-2 text-gray-400 hover:bg-gray-700 hover:text-white focus:outline-none focus:ring-2 focus:ring-inset focus:ring-white">
<span className="absolute -inset-0.5" />
<span className="sr-only">Open main menu</span>
<Bars3Icon
aria-hidden="true"
className="block h-6 w-6 group-data-[open]:hidden"
/>
<XMarkIcon
aria-hidden="true"
className="hidden h-6 w-6 group-data-[open]:block"
/>
</DisclosureButton>
</div>
<div className="flex flex-1 items-center justify-center sm:items-stretch sm:justify-start">
<div className="hidden sm:ml-6 sm:block">
<div className="flex space-x-4">
{navigation.map((item) => (
<a
key={item.name}
href={item.href}
aria-current={item.current ? "page" : undefined}
className={classNames(
item.current
? "bg-gray-900 text-white"
: "text-gray-300 hover:bg-gray-700 hover:text-white",
"rounded-md px-3 py-2 text-sm font-medium"
)}
>
{item.name}
</a>
))}
</div>
</div>
</div>
</div>
</div>
<DisclosurePanel className="sm:hidden">
<div className="space-y-1 px-2 pb-3 pt-2">
{navigation.map((item) => (
<DisclosureButton
key={item.name}
as="a"
href={item.href}
aria-current={item.current ? "page" : undefined}
className={classNames(
item.current
? "bg-gray-900 text-white"
: "text-gray-300 hover:bg-gray-700 hover:text-white",
"block rounded-md px-3 py-2 text-base font-medium"
)}
>
{item.name}
</DisclosureButton>
))}
</div>
</DisclosurePanel>
</Disclosure>
);
}
新增src/pages/Home.jsx,用來存放首頁。
先輸入rfc,產生範本內容
import React from 'react'
export default function Home() {
return (
<div>Home</div>
)
}
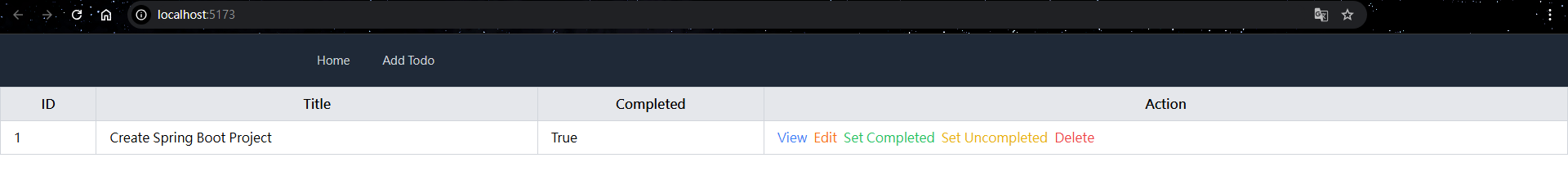
接著,填入假的表格內容,來確認排版。
import React from "react";
export default function Home() {
return (
<div className="flex justify-center">
<table className="table-auto w-full border border-gray-300">
<thead>
<tr className="bg-gray-200">
<th className="border border-gray-300 px-4 py-2">ID</th>
<th className="border border-gray-300 px-4 py-2">Title</th>
<th className="border border-gray-300 px-4 py-2">Completed</th>
<th className="border border-gray-300 px-4 py-2">Action</th>
</tr>
</thead>
<tbody>
<tr className="bg-white hover:bg-gray-100">
<td className="border border-gray-300 px-4 py-2">1</td>
<td className="border border-gray-300 px-4 py-2">
Create Spring Boot Project
</td>
<td className="border border-gray-300 px-4 py-2">True</td>
<td className="border border-gray-300 px-4 py-2">
<div className="space-x-2">
<a href="#" className="text-blue-500 hover:underline">
View
</a>
<a href="#" className="text-orange-500 hover:underline">
Edit
</a>
<a href="#" className="text-green-500 hover:underline">
Set Completed
</a>
<a href="#" className="text-yellow-500 hover:underline">
Set Uncompleted
</a>
<a href="#" className="text-red-500 hover:underline">
Delete
</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
);
}
修改App.jsx,在網頁上顯示表格的內容。
import React from "react";
import Navbar from "./components/navbar/Navbar";
import Home from "./pages/Home";
function App() {
return (
<>
<Navbar />
<Home />
</>
);
}
export default App;